This site is dedicated to helping developers who want to use the ASP.NET Blazor web development framework to build web-based applications.
What Is Blazor?
Blazor is a component-based web development framework from Microsoft that's designed to support the development of interactive web applications. The initial version, Blazor Server, was released as part of .NET Core 3.0 in late 2019 and client side Blazor (Blazor WebAssembly) was released in May 2020 as part of .NET Core 3.1.
Blazor occupies the same space as JavaScript-based single page application frameworks such as React, Angular and Aurelia, but Blazor applications are written in C# instead of JavaScript, and leverage the full .NET Core framework. Because Blazor applications target .NET Core, they can be deployed on any platform that supports the .NET Core framework, including Windows, Unix and OSX.
Client Side Blazor Applications
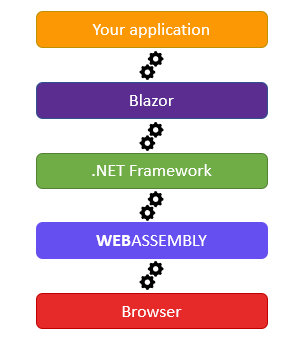
Client-side Blazor applications execute in the browser. This is made possible by WebAssembly, a type of code that runs in the browser alongside JavaScript. These types of application are also known as Blazor WebAssembly. You don't need to know WebAssembly in order to write client-side Blazor applications. WebAssembly is a compilation target. Microsoft has developed a version of the .NET runtime that targets WebAssembly, effectively enabling .NET code to run in the browser:

WebAssembly executes with a similar set of restrictions that apply to JavaScript. For example, WebAssembly cannot access resources (e.g. files, network locations) on the client machine outside of the security context of the browser.
WebAssembly Pros
- Once downloaded, client-side applications are processed locally, potentially leading to performance benefits.
- Client-side applications do not need to be hosted on a web server
- From a developer's perspective, you do not need to use any JavaScript in your application
WebAssembly Cons
Initial download may take some time, depending on the application and connection
The application requires WebAssembly-enabled devices
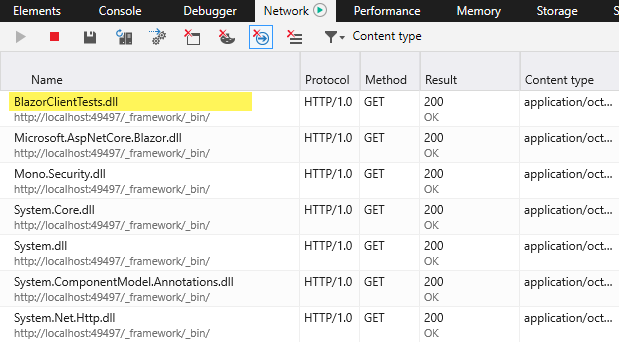
Application assemblies are downloaded into the browser, which could expose your intellectual property (although it is possible to obfuscate your code):

Debugging support is not as refined as for server-side applications
Server Side Blazor Applications
Blazor Server applications execute on the web server, with partial updating of pages managed over a real-time SignalR connection. What this means in practice is that client side events are transmitted to the server over an HTTP connection which is managed by SignalR, Microsoft's real time web library. Event processing is executed on the server, and any changes to the UI are transmitted back to the client over SignalR, where a much smaller client library is responsible for applying those changes.
Server Side Pros
- Initial download is much smaller, potentially leading to quicker application start up
- Debugging etc. is the same as for any server-side .NET Core framework (e.g. Razor Pages or MVC)
- Assemblies are not downloaded to the browser, protecting intellectual property
- You still don't need to use any JavaScript in your application
- There is no need for WebAssembly on the client
Server Side Cons
- Additional steps might be required to ensure that the application scales
- Network latency could become an issue
- A web server is required for hosting the application
This site concerns itself primarily with Blazor WebAssembly development, although a lot of the code works without modification in Blazor Server applications.
Alternatives To Blazor
There are many ways to develop web-based applications. The traditional way is to use a server-side technology such as Java, Ruby, PHP, Nodejs or ASP.NET to generate HTML on the web server and then deliver the result to the browser. This is still the preferred approach for a lot of web development, especially where the content is largely read-only and pages require little interactivity.
As standards are becoming more widely adopted by browser vendors, therefore removing idiosyncrasies between them, more and more applications are moving to the browser. These applications are supported by a range of JavaScript libraries such as React, Angular, Vuejs and so on. This is the area where Blazor is designed to fit in.
